Beginners Roadmap for Coding
My rationale for this roadmapStep 1: Learn Basic HTML and CSS
Every webpage you see on the internet, (yes this one included) consists of HTML and CSS. Do freeCodeCamp's Responsive Web Design course. Don't do the certification projects. Don't memorize anything. Don't try to understand anything. Just focus on passing the tests at the end of each mini module. You can always google whatever you don't know. Sit down and do it.
Step 2: Learn Basic Javascript
Once again, Do freeCodeCamp's JavaScript Algorithms and Data Structures course. Do only the following modules "Basic JavaScript", "ES6" and "Basic Data Structures". Don't do the certification projects. Don't memorize anything. Don't try to understand anything. Just focus on passing the tests at the end of each mini module. You can always google whatever you don't know. Sit down and do it.
Step 3: Set Up your IDE (Integrated development environment)
Set up Visual Studio Code (known as VSCode). This is the most popular IDE. Learn to set it up. Use your google skills to learn to do so. Sit down and do it.
Step 4: Set up Git and GitHub
Google what Git is. Install it. Don't worry about using it. Setup a GitHub account. Sit down and do it.
Step 5: Full Stack Development
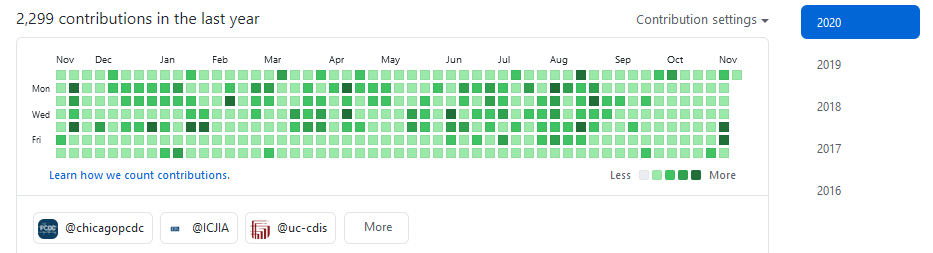
Don't let the name scare you. If you finished the above steps, you have everything you need to do well at this. Full Stack Open is the number one resource out there for learning full stack development. Do every single exercise, even the optional ones. Do every single module. You even get a nice little certificate when you finish! If you get stuck, just Google your problem until it goes away :). Make sure you do at least one exercise a day and you commit to GitHub your progress every single day. The contribution graph on your GitHub should look like this:
No white squares. Sit down and do it.
Step 6: Some extras
Some thing that were not included in FSO which beginners need not learn, but would be good for you: Next.js Tailwind CSS Material UI F ollow along with the official tutorial or YouTube tutorials. Read the documentation. Do whatever you think you need to know the basics. Keep the GitHub streak alive. Set up a new repo and commit your progress in tutorials. Sit down and do it.
Step 7: First Project and My Next Language
Using a combination of any of the tools you have learnt previously. Create a full stack web application that looks nice and performs a task which you would like to be solved, no matter how difficult it seems. Chip away at this project little by little everyday. Make sure you commit your progress regardles of how bad it is, just make sure you keep the streak alive. Once you are done, deploy it to any cloud service.
By now it should be very clear that you should be able to find the material you need to learn any skill. Learn another programming language. Python is a good choice. Everyday, before you work on your project, spend about 10-15 minutes learning a little of the new language. Sit down and do it.
After step 7
It could be a while before you reach this stage but its fine, by the time you have completed step 7 Many people are left wondering what to do next. Some ideas:
- Work on an even more ambitious personal project
- Contribute to open source projects
- Learn data structures and algorithms
- Learn other programming languages, frameworks, tools, methods, paradigms etc
- Self study computer science.
Just make sure you: 1. Do something everyday and 2. Sit down and do it
Congrats, you just taught yourself how to code!